
閲覧数:4,780 views
あなたが今、読んでいるカテゴリー:
Web制作、IT
このブログはさくらインターネットのレンタルサーバを使用しています。
mod_deflateが対応されたとのことなので、このモジュールを使用して表示速度の改善ができたらよいなと試してみました。
ところでmod_deflateって?
mod_deflateはコンテンツを圧縮して、転送量を減らすことで高速表示を可能にするモジュールです。転送量が減る反面、CPUの処理は増えるため、ボトルネックがCPUの処理能力の場合は逆にレスポンスが低下します。
そのため導入後のリソースの監視と速度測定が必要になります。ただ、最近の高速なCPUであればどちらかと言えば回線がボトルネックになるため、多くの場合はmod_deflateの導入によって高速化されます。
出典:Apacheのmod_deflateでコンテンツを圧縮してサイトを高速化する方法 | OXY NOTES
上記の通りです。Apacheのモジュールです。
mod_deflateで設定した内容
こちらもOXY NOTESさんのブログに記載されている設定をそのまま利用させていただきました。
以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<IfModule mod_deflate.c> SetOutputFilter DEFLATE # Mozilla4系などの古いブラウザで無効、しかしMSIEは除外 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html # gifやjpgなど圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip # htmlやcssなどは圧縮 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule> |
「動きましたが、前より遅くなりました…orz」
転送量は確かに減り、この間にかかる時間も減りました。

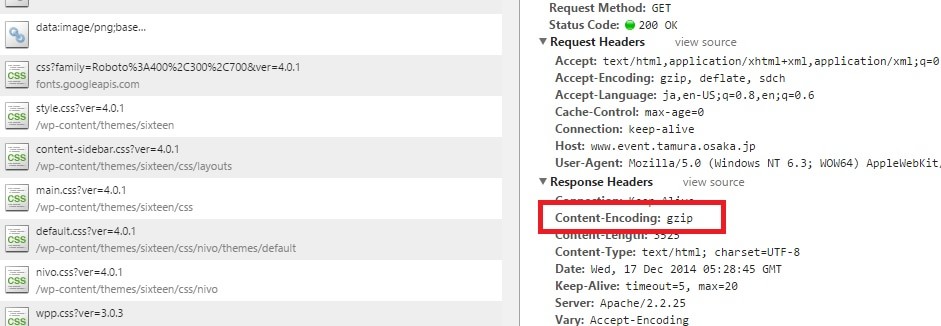
Chrome デベロッパーツール
Chromeのデベロッパーツールで確認しても、圧縮されていることが確認できています。ですが総合的に遅くなりました(^^;)
【これは便利】あなたのWebサイト表示のどこが遅いかを一発で調べるブックマークレット
上記で紹介されているブックマークレットを筆者は愛用しています。今回はこのブックマークレットで速度判定を行いました。

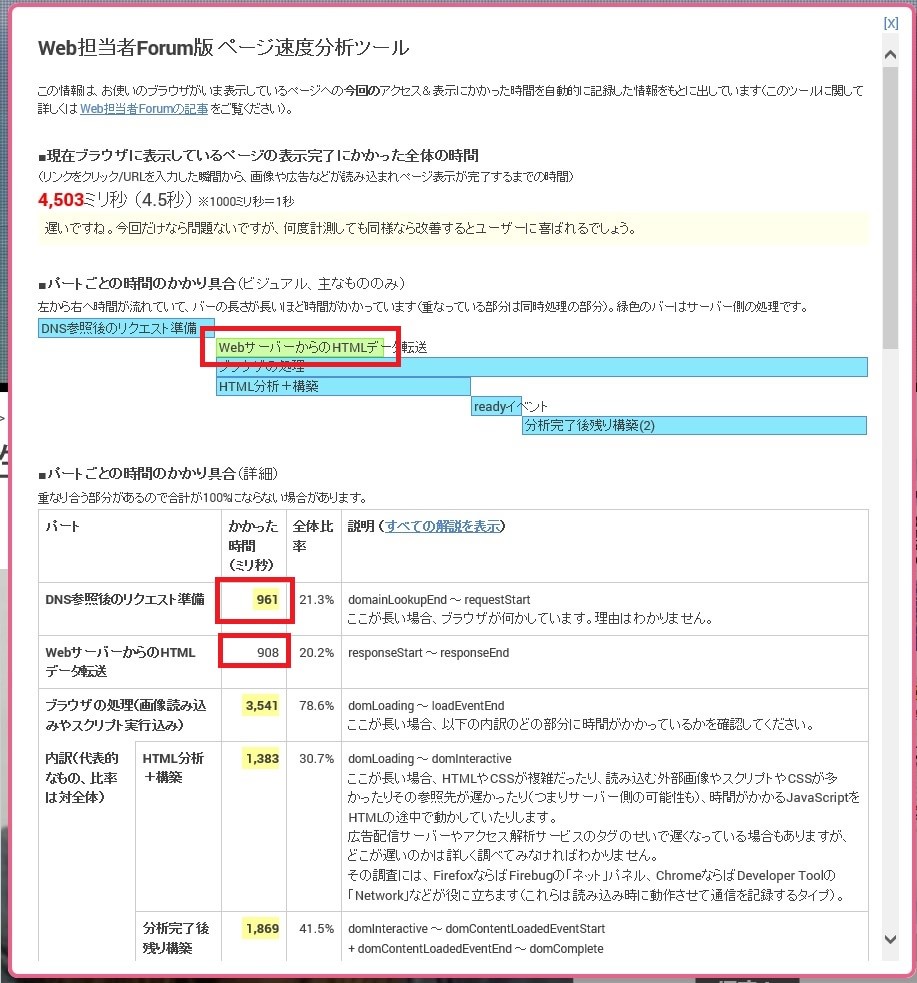
mod_deflate対応前の計測結果

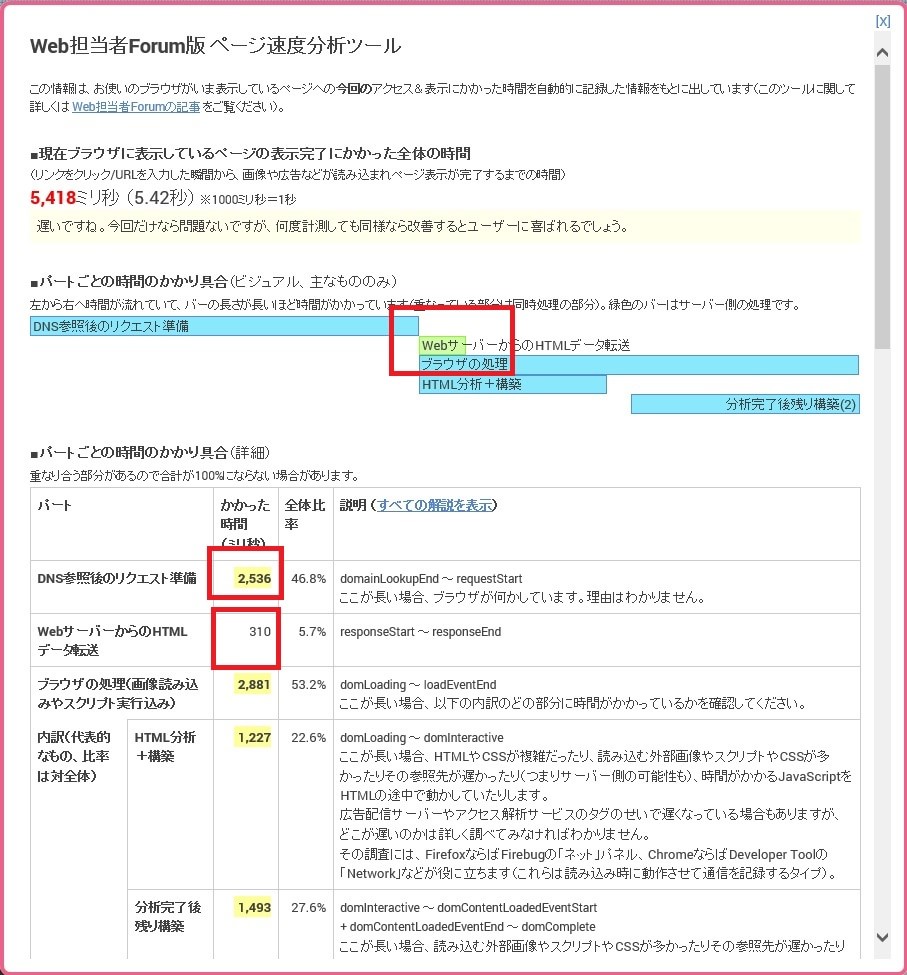
mod_deflate対応後の計測結果
ブラウザの処理に時間がかかっているのは、毎回時間が変わるのでさておいて、IE11で何回か動作確認したところDNS参照後のリクエスト準備に2倍以上時間がかかるようになりました。
「ここが長い場合、ブラウザが何かしています。理由はわかりません。」
なるほど。何をしているのでしょうね…?この説明からいくとサーバー側ではなくクライアント側の処理に時間がかかっているということになるのでしょう。
Chromeのデベロッパーツールで詳しくみればどこで時間がかかっているのかの詳細が分かるとは思いますが、ユーザーの利用率の高いIEで結果的に遅くなったのでこの対応はやめました。
まとめ
さくらインターネットのレンタルサーバ【スタンダードプラン】がmod_deflateに対応したというのは間違いないです。ですが、必ずしも、mod_deflateを設定することによって全体の表示にかかる時間が短縮できるとは限らないです。
さくらインターネットを使用していて速度改善を検討されている方は一度、mod_deflateを使用して速度計測してみてはいかがでしょうか。環境によっては速度改善が見込めるかもしれません。
参考になりましたら幸いです。







