
閲覧数:6,421 views
あなたが今、読んでいるカテゴリー:
Web制作、IT
SNSでリンクをシェアする場合にこのような表示をよく見かけます。
筆者はWebにあまり詳しくありませんが、リンクをシェアする際にサムネイル画像と記事の概要を表示する為にやったことを書いておきます。
表示する為にはOGPの設置が必要になります。
OGPとは
OGPのは”Open Graph Protocol”の略称です。
Facebook、LINEのタイムライン、Google+などのSNSとウェブページを連携させる為に設定する記事情報で、各種ウォール、ニュースフィードに「こういうサイト、記事です」と明言するために必要な仕様です。
OGPを設定していない場合はどうなる?
OGPを設定していない場合は、各SNSでのリンクシェア時の表示は以下のようになりました。
設定しないと適当な画像が選ばれてしまうそうです。
それぞれのSNSで記事例が異なりますが、設定していない場合にどのように表示されるか参考にしてみてください。
- LINE タイムライン
ホームページのアイコンが表示されました。概要はmeta descriptionを設定していた内容が表示されました。

Facebookのアイコンが表示されました。このホームページに設けているFacebookボタンの画像が表示されたのかと思います。
meta descriptionも記載していなかったので、概要表示もありません。

- Google+
Twitterのアイコンが表示されました。このホームページに設けているTwitterボタンの画像が表示されたのかと思います。
meta descriptionも記載してたはずなのですが、概要表示がありませんでした。

筆者がやったこと
サムネイルと概要を表示させる為に筆者がやったことは以下になります。
- metaタグの各OGPの指定
- metaタグのFacebook adminsの指定←これは不要かもしれません。
例えば、以下の記事のOGPの設定はこのように記述しています。
|
1 2 3 4 5 6 7 |
<meta property="og:title" content="鳥取市民納涼花火大会 | たむらんち" /> <meta property="og:type" content="article" /> <meta property="og:url" content="http://www.tamura.tottori.jp/tottori/889" /> <meta property="og:image" content="http://www.tamura.tottori.jp/wp-content/uploads/2014/05/tottori_hanabi-1024x941.jpg" /> <meta property="og:site_name" content="たむらんち ~鳥取出身次男坊のきままなブログ~" /> <meta property="fb:admins" content="100003688205910" /> <meta property="og:description" content="鳥取出身のたむらが2013年の鳥取市民納涼花火大会を元に、2014年度開催予定の花火大会情報と花火を見る際のお勧めスポットを紹介します。" /> |
- og:title… 記事のタイトル
- og:type…ページのタイプ
「website」…ウェブサイトの場合のトップページに指定
「article」…下層ページやブログの記事ページに指定。今回であれば投稿記事なのでこれを指定。
「blog」… ブログの場合のトップページに指定
- og:url… ページのURL
- og:image…ページのサムネイルのURL
- og:site_name…サイトの名前を指定
- og:description…ページの説明文を指定
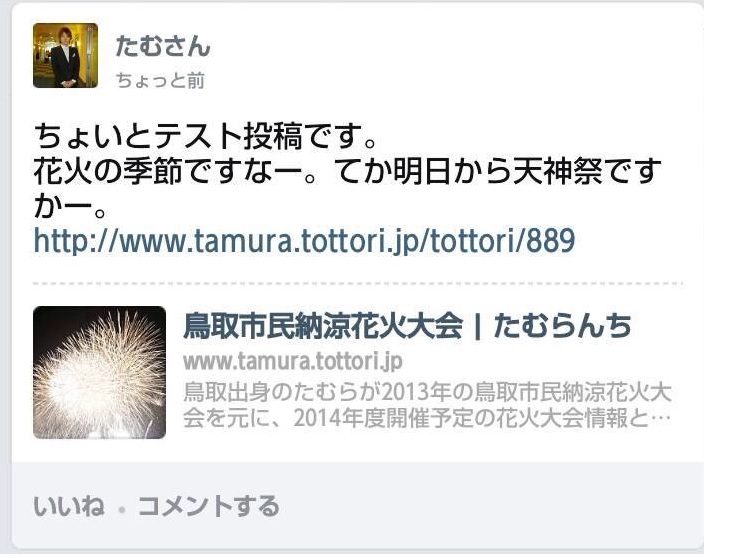
この設定で以下のように表示されるようになります。
- LINEタイムライン


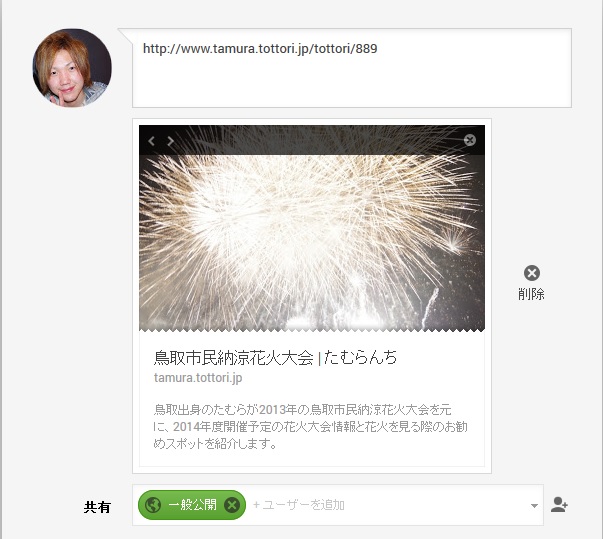
- Google+

さいごに
リンクシェア時にサムネイルと概要が表示されていれば、ユーザもどのような記事かがすぐに分かります。
是非設定されることをおススメします。
参考になりましたら幸いです 🙂







