
閲覧数:4,078 views
あなたが今、読んでいるカテゴリー:
SEO
どうも、食パンが大好きなたむらです。
と、そんな事を言うための記事ではありませんでした。パンくずリストの作り方のお話をするんでした。
「パンくずリスト」って?

パンくずリスト(breadcrumb list)は、ウェブサイト内でのウェブページの位置を、ツリー構造を持ったハイパーリンクの一覧として示すもの。パンくずナビ、トピックパス、フットパスとも言う。英語では単に“breadcrumbs”または“breadcrumb navigation”というのが一般的である。 ウェブディレクトリのような大規模なウェブサイト内で、利用者がサイト内での現在位置を見失わないようにし、ナビゲーションを助けるために使われる。「パンくずリスト」という名前は、童話『ヘンゼルとグレーテル』で、主人公が森で迷子にならないように通り道にパンくずを置いていった、というエピソードに由来する。 出典:wikipedia
ウィキペディアさん、さすが詳しい。サイトのページの上部によくある、リンクが何個か並んだ、こういうやつのことです。

パンくずリスト
ページを見ている方が、今どこのページを見ているか迷子にならないように、表示するものです。
不味い(あまりイケてない)パンくずリストの作り方
さて、「ホーム > 下層ページA > 下層ページB」というパンくずリストを作成するとして、皆さんどのように作成されますでしょうか?
|
1 2 3 |
<a href="http://www.tamura.tottori.jp/">ホーム</a>> <a href="http://www.tamura.tottori.jp/under-page1">下層ページA</a>> <a href="http://www.tamura.tottori.jp/under-page2">下層ページB</a> |
と実装されますでしょうか?それとも、もしかしたらリスト化したほうがHTML構文的にはいいのかなぁ?と思われて
|
1 2 3 4 5 6 7 |
<ul> <li><a href="http://www.tamura.tottori.jp/">ホーム</a></li> <li>></li> <li><a href="http://www.tamura.tottori.jp/under-page1">下層ページA</a></li> <li>></li> <li><a href="http://www.tamura.tottori.jp/under-page2">下層ページB</a></li> <ul> |
と実装されますでしょうか?パンくずリストがないよりかはマシですが、どちらも最近の流行に乗っていません。2個目の方法とか、「>」を表示する為だけに、無駄なli要素が入っているので、かなりイケてないです。(検索順位にはほぼ影響はないでしょうが…)
検索に強く人にも優しい、おいしいパンくずリストの作り方

著作者:Stacy Spensley
Google Developerページにパンくずリストの作り方が記載されています。これの通りに実装しておけば問題ないです。英語ですけどHTMLが分かる方であれば、大体分かるはずです。
Breadcrumbs – Structured Data – Google Developers
itemtype:xxxxxを使っている方がmicrodata、typeof=”xxxxx”を使っているほうがRDFaという方法を使ったマークアップです。Googleはmicrodataを使ったマークアップを推奨されているという方もいらっしゃいますが、筆者的にはどちらもGoogleのDeveloperページに記載されている内容なので、どっちを使ってもよいと思っています。
うちのブログはwordpressのプラグイン「Breadcrumb NavXT(筆者環境はバージョン 5.2.0)」を使用しているので、最初からRDFaを使ったパンくずリストを出力してくれる設定になっています。こんな感じです。
|
1 2 3 |
<span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to たむらんち." href="http://www.tamura.tottori.jp" >ホーム</a></span> > <span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to the Web制作、IT category archives." href="http://www.tamura.tottori.jp/category/homepage/">Web制作、IT</a></span> > <span typeof="v:Breadcrumb"><span property="v:title">不具合を最小限に抑える為にソフトウェア開発者が抑えておくべき3つのポイント</span></span> |
wordpressを使っている方は簡単に導入できますね!!

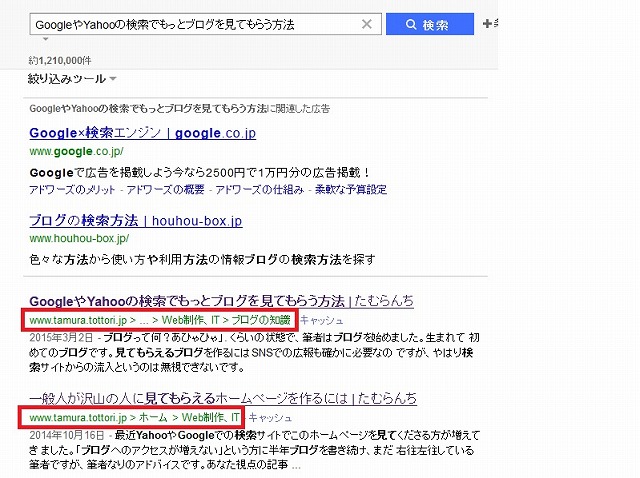
yahoo 検索結果

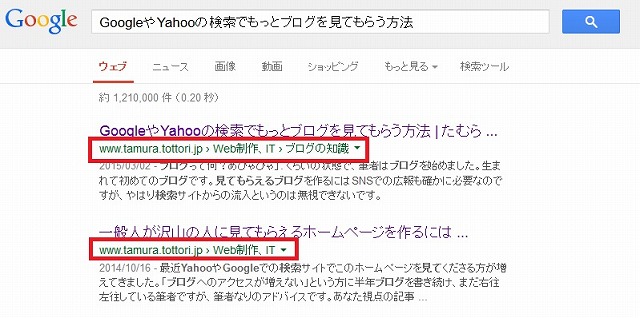
google 検索結果
美味しいパンくずリストをつくると、このようにYahooやGoogleで表示されるようになります。検索した時に、ユーザーがパッと見て何のページか分かるでしょうしクリック率もあがるでしょう。GoogleのDeveloperページで紹介されている内容なので、SEOにも繋がると筆者は思っています。
おいしいパンくずリストができたか確認する方法
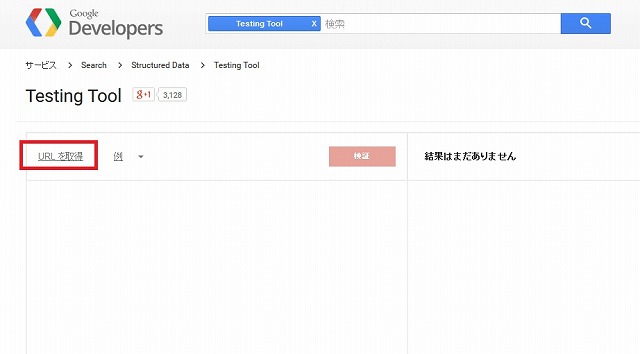
構造化データ テストツールで確認ができます。
Testing Tool – Google Developers

「URL を取得」押下

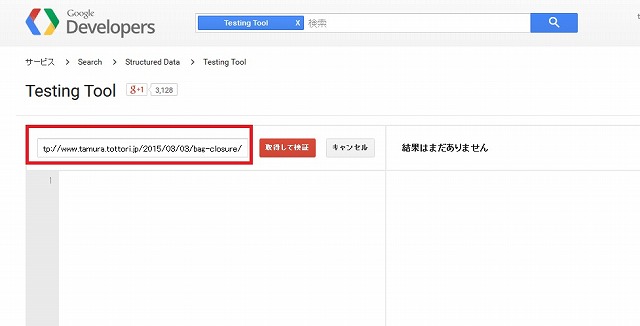
検証するページのURLを張り付けて「取得して検証」押下

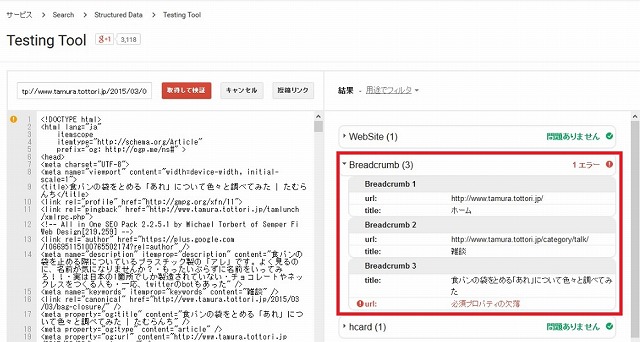
検証結果
「Breadcrumb」が表示されて構造が表示されていれば設定できています。「Breadcrumb NavXT」を使用していて、デフォルトの設定では、最後のページに「必須プロパティの欠落」と1つエラーが出ますが、あまり気にしなくてよいです。どうしても解決したい場合は以下の記事をご参照ください。
「Breadcrumb NavXT」のパンくずリストで「必須プロパティの欠落」エラーが出る場合
ウェブマスターツールを使用している方はウェブマスターツールでも構造化データの確認が可能です。

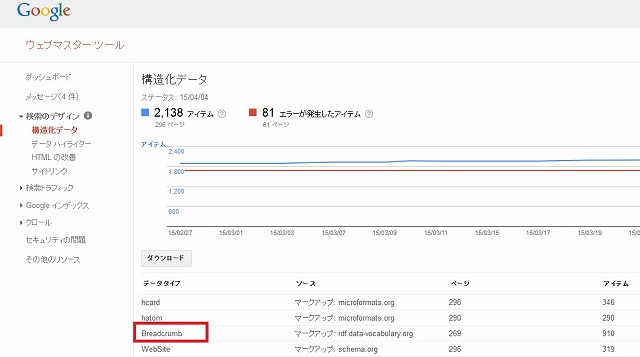
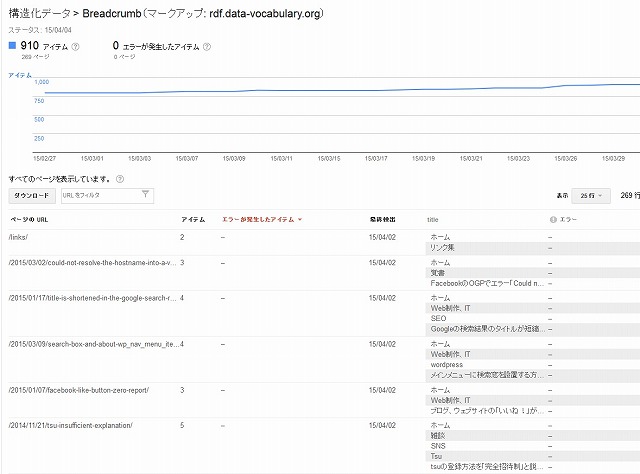
「検索のデザイン」「構造化データ」「Breadcrumb」押下

うまく設定されていればこのように表示されます。
余談1:html5ではxmlnsを使っている部分は、どうすればよいの?
Google Developerページに記載されている、パンくずリストはxmlnsを使用しています。そもそもxmlnsはXHTMLの為に用意されたものであり、HTML5ではどうしたらよいかという話になってきます。ではHTML5の場合はどうすればええのかと言われたら「prefix」をつけたらOKです。かなりRDFaについて詳しそうなサイトがありました。
RDFa 1.1 は xmlns による接頭辞の宣言を非推奨としており、 prefix による宣言が優先されます。 出典:prefix | SuikaWiki
|
1 2 3 4 |
<div prefix="v: http://rdf.data-vocabulary.org/#" typeof="v:Event"> <a rel="v:url" href="http://amyandtheredfoxies.example.com/events" ... |
W3CのRDFaのソースでも上記のように実装しているので間違いないのでしょう。なのでHTML5の場合はこんな感じになります。
|
1 2 3 4 5 |
<span prefix="v: http://rdf.data-vocabulary.org/#"> <span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to たむらんち." href="http://www.tamura.tottori.jp" >ホーム</a></span> > <span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to the Web制作、IT category archives." href="http://www.tamura.tottori.jp/category/homepage/">Web制作、IT</a></span> > <span typeof="v:Breadcrumb"><span property="v:title">不具合を最小限に抑える為にソフトウェア開発者が抑えておくべき3つのポイント</span></span> </span> |
正直、「 prefix=”v: http://rdf.data-vocabulary.org/#”」の部分はつけなくても、認識してくれています。うちのサイトは元々つけてませんでした。でもつけたほうがいいんでしょうからこの記事を書いたついでにうちのブログも対応しておきました^^
余談2:schema.orgのパンくずリストはまだ、Googleはサポートしていない
Important: Breadcrumb markup with schema.org is not yet supported.
schema.orgのパンくずリストはこの記事を書いている時点でもサポートしていないとGoogleさんのDeveloperページに書かれています。この件について詳しく知りたい方は海外SEO情報ブログを読んでみてください。
- schema.orgのパンくずリストがリッチスニペットとしてGoogle検索に表示されない理由 | 海外SEO情報ブログ
- schema.orgがv1.92へ更新、パンくずリストのサポートは近いか? | 海外SEO情報ブログ
まとめ
だらだらと長くなってしまいましたが、要点を纏めます。
wordpressを使っている方
プラグイン「Breadcrumb NavXT」を使って、パンくずリストを作りましょう。構造化データに対応したパンくずリストを作るのに特に設定は必要ありません。
wordpressを使っていない方
紹介したGoogle Developerのページをみながら実装してみてください。僕がこの記事に書いたコードより、ミスがなくて確実です。
これで、美味しいパンくずリストができました^^







