
閲覧数:3,421 views
あなたが今、読んでいるカテゴリー:
wordpress
このブログのmeta descriptionの設定はwordpressを使用されている方にとっては、おなじみの「All in One SEO Pack」というプラグインで設定しています。
記事のソースの確認をしていたら、meta descriptionが意図されない状態で設定されていた記事がありました。
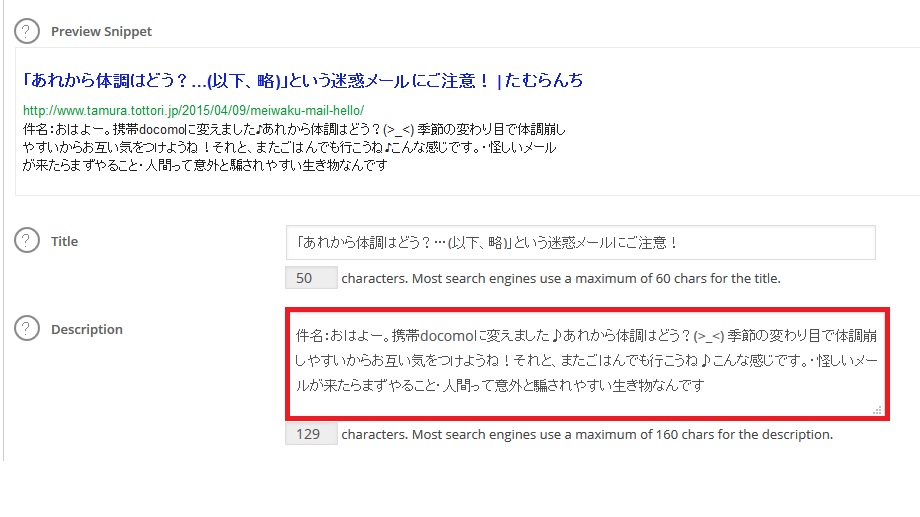
管理画面で設定していた内容は、以下の内容です。

meta descriptionに”<“(小なり)を入れるとそれ以降の文字が表示されない
結果的に、HTMLにはこのように入っていました。
|
1 |
<meta name="description" itemprop="description" content="件名:おはよー。携帯docomoに変えました♪あれから体調はどう?(>_" /> |
「<」を使ったところから文章が完全に消えちゃってますやん。この件について少し調査しましたが、既に事例が上がっていました。
descriptionに開始タグを入力すると、All in One SEOのdescriptionに開始タグを入力した結果出力されたhtmlソース出力されたときに開始タグから後ろが消えてしまう!!
なお、バージョンはWordPress3.1.2、All in One SEO Pack1.6.13.2でした。
ちなみに筆者が試した環境は以下です。
- WordPress Version 4.1.3
- All in One SEO Pack Version 2.2.5.1 (この後、この記事を書いている時点の最新Ver 2.2.6.2にバージョンアップして再度確認)
です。筆者の環境の方が新しいですが改善されていませんでした。
「All in One SEO Pack」でmeta descriptionに特殊文字を入れて色々試してみた結果
いくつか特殊文字を使用して動作を確認してみました。
| 入力値 | 概要 | meta descriptionの結果 |
|---|---|---|
| <hoge | 小なりの後にすぐに文章を入れる | <とそれ以降の文章は無視される |
| < hoge | 小なりの後に半角スペースいれて文章を入れる | <はエスケープされないが文章は無視されずちゃんと設定できる |
| > | 大なり | エスケープされない |
| " | ダブルクォート | "でエスケープされる |
| & | アンパサンド | エスケープされない |
| 半角スペース | エスケープされない | |
| © | コピーライト | エスケープされない |
| ¥ | 円マーク | 無視される |
| < | <(小なり)の文字実体参照 | <(そりゃそうか) |
挙動が結構バラバラです。謎なエスケープ仕様。というかバグかなぁ…?きっとバグでしょう。試したのは一部ですので、他の特殊文字がどうなるかは不明です。
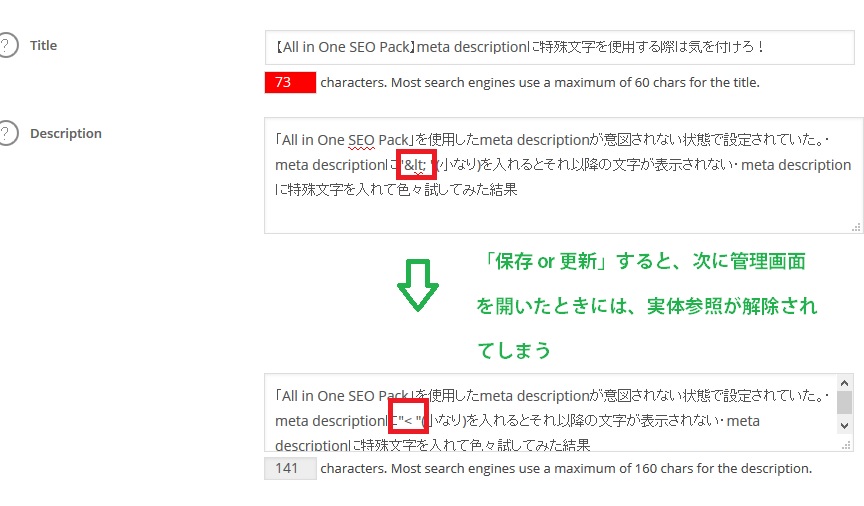
ちなみに実体参照を使って設定して保存 ( or 更新 )しても、再度記事を更新するなどの作業が入ってしまうと、この時点で勝手に実体参照が解除されてしまいます。

結果的にこのまま公開してしまうと「meta descriptionに”<“(小なり)を入れるとそれ以降の文字が表示されない」状態になってしまいます。
まとめ
「All in One SEO Pack」でmeta descriptionを設定する場合(少なくともバージョン2.2.6.2以前を使用している方)はバグが改修されるまでは、
- 意図した内容がちゃんと設定されているか投稿前に毎回ソースを確認する
- 「<」を使用する場合は、<を入れた後に半角スペースを入れて、うっかりそのまま更新をかけても消えてしまわないように保険をかけておく
という対策をうっておけばよいのではないでしょうか。







