
閲覧数:5,029 views
あなたが今、読んでいるカテゴリー:
Web制作、IT
ブログでよくTwitterの埋め込みツイートを使うのですが、スマホではみ出ていました。

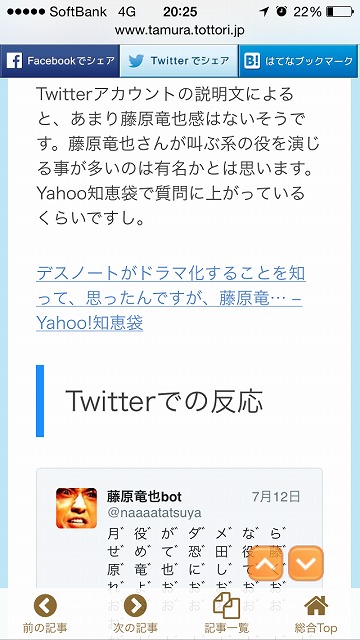
スマホで埋め込みTweetがハミ出る
藤原竜也botがうるさいのが原因ではみ出ている訳ではありません。どのツイートでもはみ出ます。尚、Androidではハミ出なく、iPhone, iPadのみハミ出て、iPhone, iPadでもたまにうまく表示されているものもあるというデバイス依存な現象であり厄介です。気にはなっていましたが、ずっと放置していました。
今回対応しましたので同じような現象に陥っている方は参考にしてみてください。
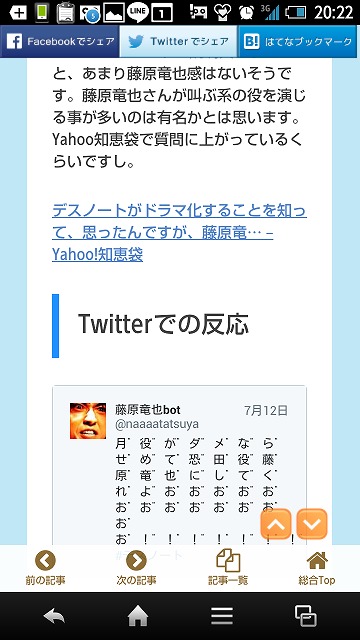
Androidではハミ出ない

Androidでは、はみ出ずに正常に表示できたのでスルーします。と言いたい所なのですが、もしAndroidではみ出て表示される方は、以下のサイトも参考になるかもしれないでの一度試してみてください。
筆者の場合は原因が違うので上記のサイトに記載されている方法では対応できませんでした。
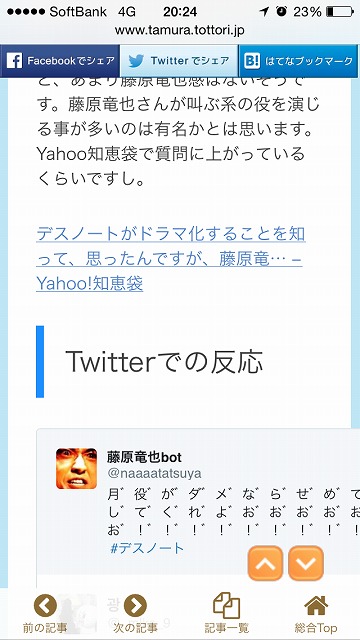
iPhone、iPadでハミ出る

今回の対応はこちらのサイトを参考にさせていただきました。
なんでも iPad も含めた iOS 端末では、「iframe をきちんと描画してくれない」という癖があるようで、特に「%(パーセンテージ)指定」とかだとこのようなおかしな事になってしまうようです。
iPhone, iPadのブラウザはiframeの幅指定をうまい事処理できないようです。たしかにパーセント指定で対応してみましたが、無理でした。ということで上記のサイトを参考にしてメディアクエリとピクセル指定で対応しました。
|
1 2 3 4 5 6 7 8 9 10 11 |
@media screen and (max-width: 768px) and (min-width: 480px) { iframe.twitter-tweet-rendered { width: 430px !important; } } @media screen and (max-width: 480px) { iframe.twitter-tweet-rendered { width: 255px !important; } } |
指定している幅とCSS要素の指定方法はうちのサイト用に最適化しています。また、参考にさせていただいたサイトでは-webkit-min-device-pixel-ratioを指定していますが、このブログでは特に「iPhone,iPadのみこうする」という処理も必要もないですし、新しいデバイスが増えた時に対応が面倒なので外しています。
ご自分のサイトに適した設定を行ってみてください。
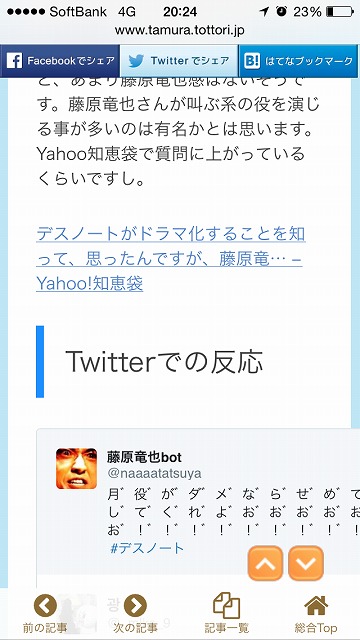
対応できました

藤原竜也botも満足のようで
これではみ出なくなりました。iPhone, Android共に動作は確認済みです。埋め込みツイートに限らず、iframe要素共通で言える事ですので、iPhone, iPadでiframe要素がはみ出ている方は一度お試しあれ。
うちのサイト、ソーシャル系のCSSにimportantつけまくりです。。。







